Giới thiệu
UML (viết tắt của Unified Modeling Language) là định dạng ngôn ngữ hợp nhất được dùng để mô hình hóa hệ thống/phần mềm.
Bài viết này tổng hợp 13 loại sơ đồ UML, được phân chia thành ba nhóm: Structure, Behavior và Interaction, nhằm cung cấp cái nhìn toàn diện và có tính hệ thống cho các nhà phát triển và nghiên cứu.

Structure
Biểu thị view “tĩnh” (static) của hệ thống và các thành phần.
Class Diagram

Mô hình kiểu object và các mối quan hệ xung quanh chúng. Nó giúp mô tả phần nhỏ nhất và mức độ trừu tượng thấp nhất. Ví dụ: class, interface.
Thông thường sẽ được vẽ bởi các developer trong các design activity.

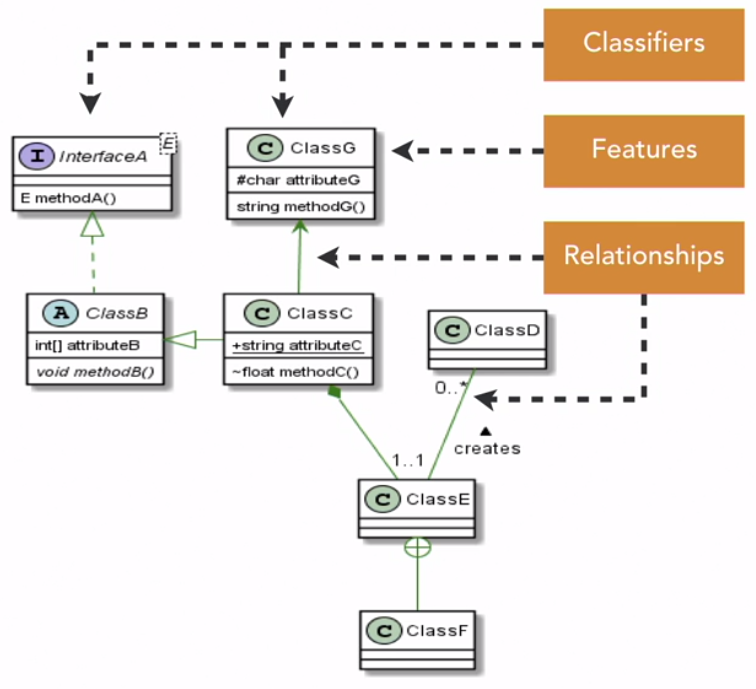
Thành phần chính:
- Classifiers: loại class: concrete, abstract, interface, enum,…
- Ký hiệu: C – concrete class, A – Abstract class, I – Interface, E -Enum
- Generic class dùng hình vuông ở góc phải trên của class hiện tại
- Active class: là một sẽ có 2 side bar hai bên, active class là class sẽ run tự động trong thread của nó.
- Features: cung cấp tính chất cấu trúc hoặc hành vi như thuộc tính và method.
- Structural: Properties
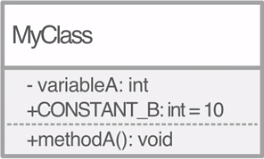
Cú pháp:
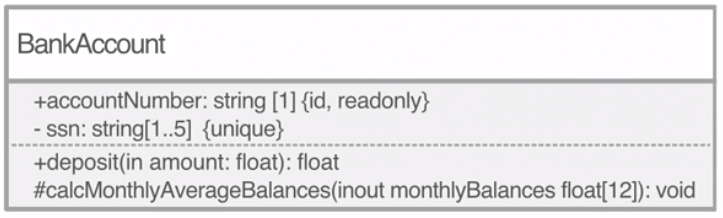
[visibility] name: type [multiplicity] = default value {property-modifier}- Visibility: – private, # protected, ~ friendly, + public.Multiplicity: *: 0 hoặc nhiều, 1..*: một hoặc nhiều, 1: chính xác 1, m..n: giữa khoảng m và n.
- Property modifier: id, readOnly, ordered/unordered, unique/nonunique.
- Behavioral: Method
Cú pháp của method:
[visibility] method-name (parameter-list): return-type {property-modifier}
Bên cạnh visibility và property-modifier, method có thêm parameter-list. mỗi item trong đó phải theo cú pháp :
[direction] name: type = default-value.- Direction: in, out, inout,return
- Structural: Properties

- Relationships: cách các class phụ thuộc hoặc kế thừa lẫn nhau, hoặc class nào implement interface nào. Nó cũng thể hiện được tính: association, generalization và dependency.
Giữa 2 class có thể chia làm những mối quan hệ:- Associate
- Association Link: 1 class là nguồn gốc có liên quan đến instance của class kia. Biểu diễn bằng một mũi tên, hai đầu có chứa [multiplicity].
Aggregation và Composition - Association Class
- Association Link: 1 class là nguồn gốc có liên quan đến instance của class kia. Biểu diễn bằng một mũi tên, hai đầu có chứa [multiplicity].
- Generalization
- Dependency
- Associate
Component Diagram
Giúp mô hình hóa các thành phần (components) của hệ thống và các mối liên kết, cho thấy cách các module phần mềm được tổ chức và giao tiếp với nhau.
Ví dụ: Mô hình hiển thị các service, repository, controller trong kiến trúc ứng dụng.
Composite Structure Diagram
Dùng để mô tả cấu trúc bên trong của một class hoặc một component, cho thấy các thành phần con và cách chúng phối hợp làm việc với nhau.
Ví dụ: Biểu diễn các phần tử thành phần của một module phần mềm, như các sub-component, ports, và connectors.
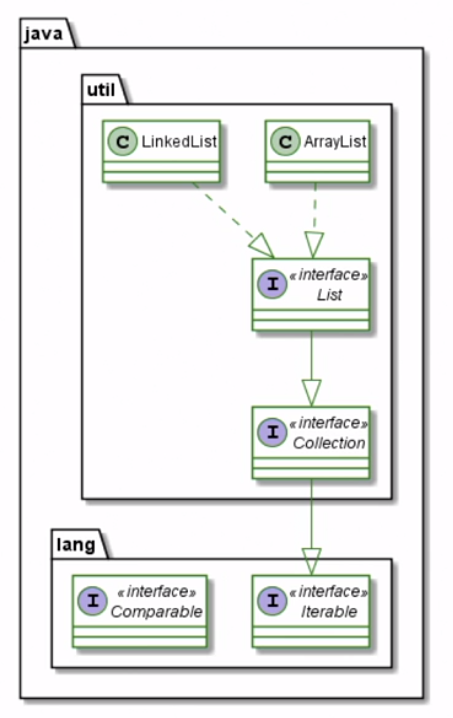
Package Diagram

Diagram sẽ hữu dụng khi bạn cần build một ứng dụng lớn và phức tạp. diagram này sẽ group hàng trăm class lại và tạo ra cây kế thừa. Package Diagram giúp nhóm các lớp, đối tượng có liên quan lại với nhau, tạo ra một cấu trúc phân cấp giúp dễ dàng quản lý và hiểu mối quan hệ giữa các module phần mềm.
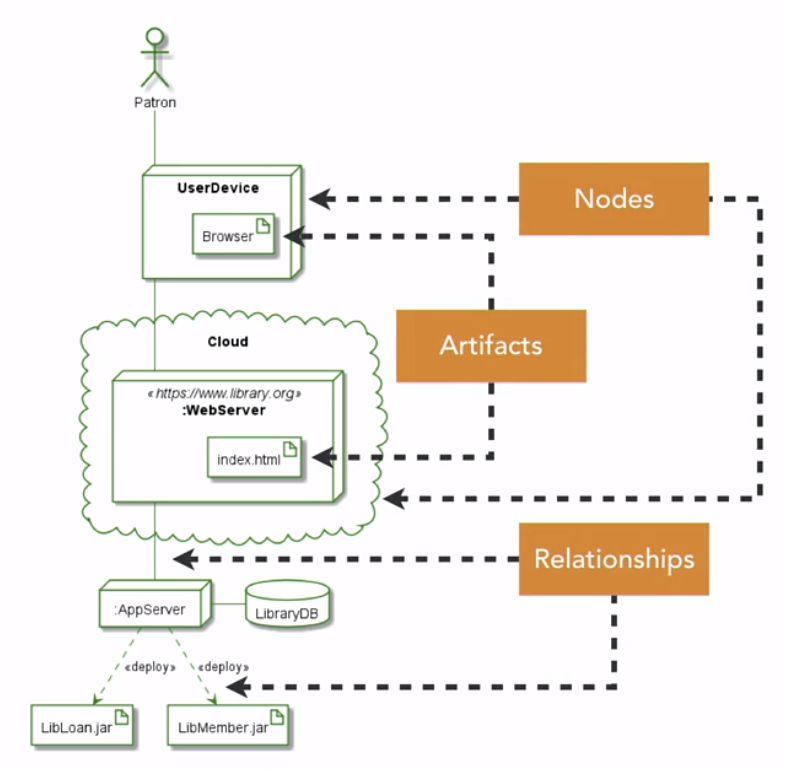
Deployment Diagram
Cho thấy big picture của một hệ thống trong thể giới thực của các thiết bị, Network, OS, DB.

Dùng bởi architect và development team để mô tả kiến trúc của một hệ thống. Capture cả phần mềm và phần cứng được dùng
Có ba element chính:
- Nodes: đại diện hardware, có hình hộp, có tên trên đầu.
- Artifacts: những gì được deploy trên node đó. VD: exe, jar, docs
- Relationships: bao gồm có thể 2 chiều hoặc 1 chiều
- Communication path: giữa các node
- Dependency
Behavior
Biểu thị view động của hệ thống và các thành phần:
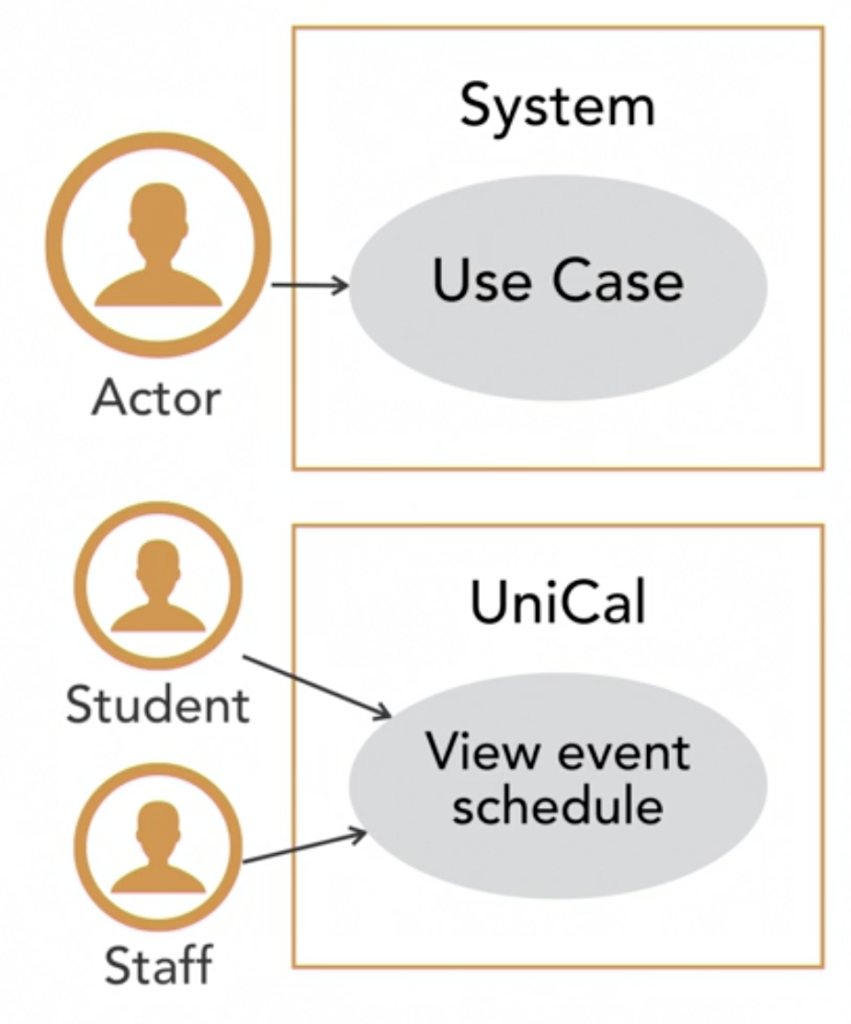
Use Case Diagram
Capture lại chức năng hệ thống ở mức high-level dùng ký hiệu: actor, use cases và relationships
Thường được dùng bởi các bạn làm công việc Business Analysist nhằm mô tả tổng hợp các use case trong hệ thống
Use case là gì?
Trong kỹ thuật phần mềm và hệ thống, cụm từ use case là một polyseme có hai nghĩa: Một kịch bản sử dụng cho một phần mềm; thường được sử dụng ở số nhiều để gợi ý các tình huống mà một phần mềm có thể hữu ích. Một kịch bản tiềm năng trong đó hệ thống nhận được yêu cầu bên ngoài và đáp ứng yêu cầu đó.
Wikipedia
Có 4 thành phần chính:
- Actor: Có thể là người dùng hoặc một hệ thống khác
- Primary Actor: Mục tiêu mà toàn bộ hệ thống phải xử lý
- Secondary Actor: Thường là một hệ thống bên ngoài tham gia vào
- Use Case: hình oval, màu xám chứa tiêu đề
- Association: Quan hệ giữa use case và actor
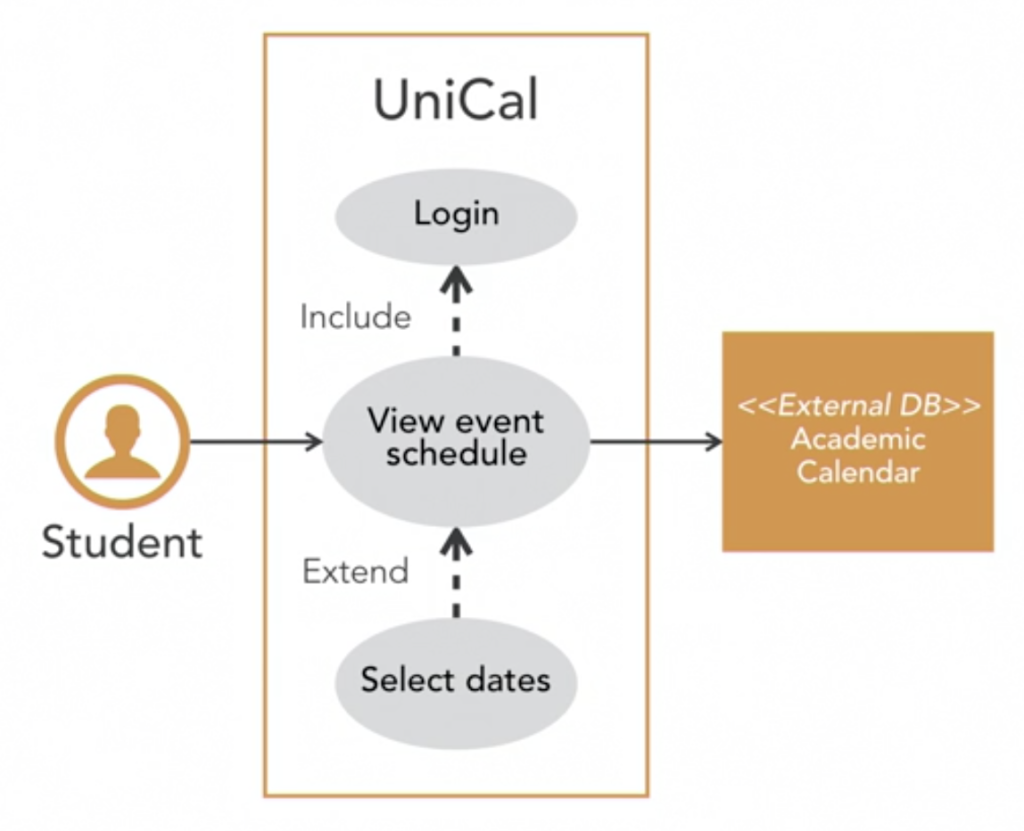
- Giữa các Use Case:
- Include: cần gọi đến
- Extend (optional): được add thêm vào hệ thống


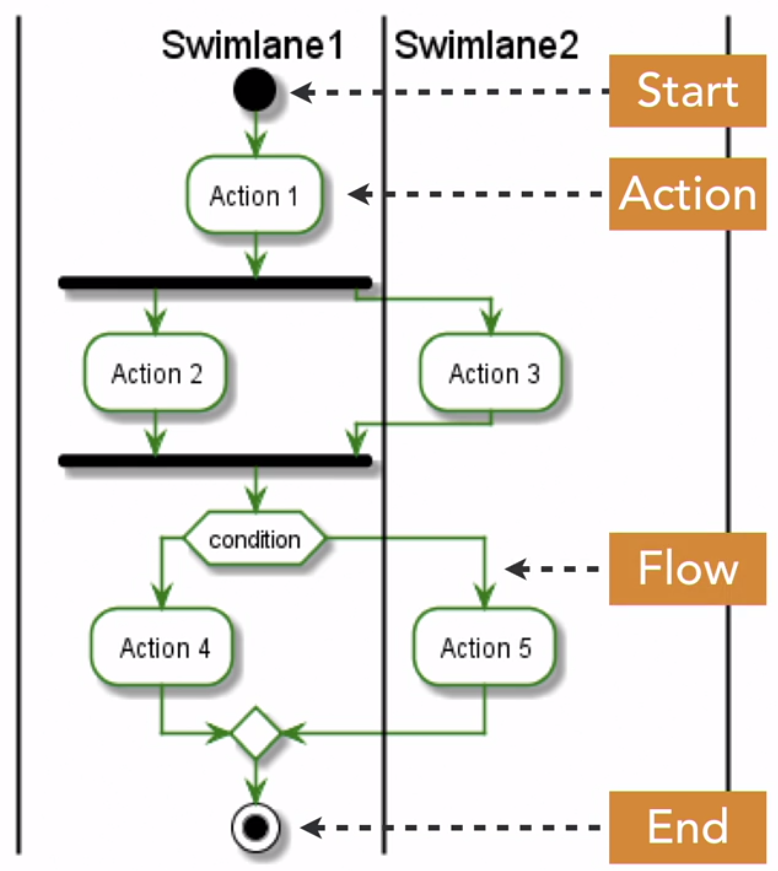
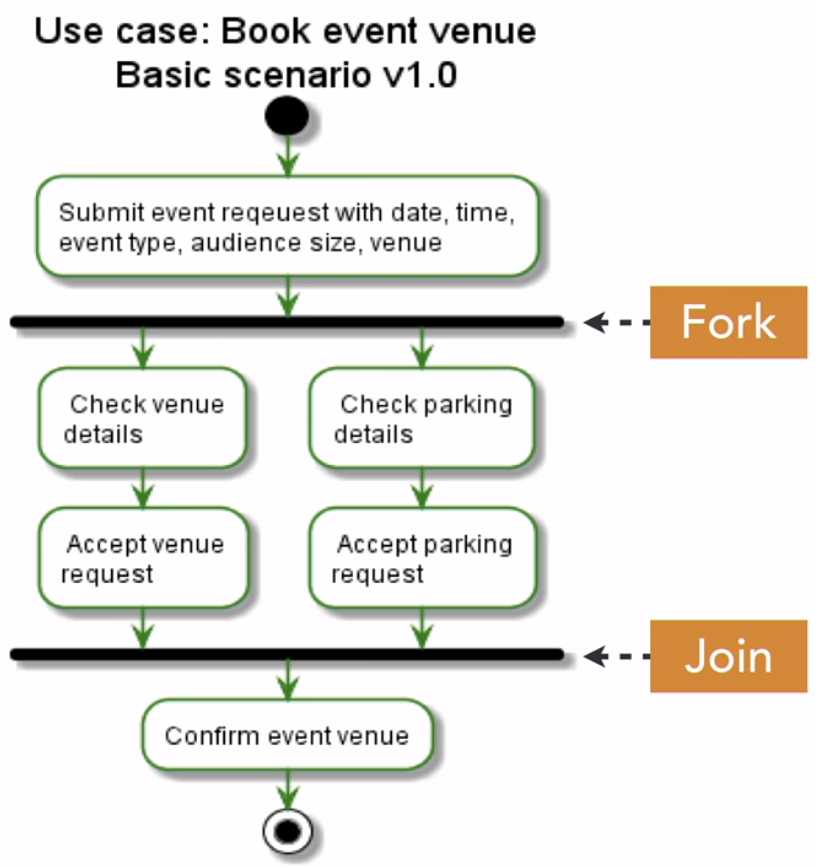
Activity Diagram
Dùng để vẽ workflow hoặc quy trình. Tương tự flow charts nhưng có hành vi song song và nhiều actor tham gia.
Được dùng bởi nhiều đối tượng: BA, Developer để capture requirement understanding.

Có 6 thành phần chính
- Start và End node
- Action
- Flow
- Fork & Join
- Fork: ngắt process hiện thành thành 2 track song song. Có một flow đến và nhiều flow đi
- Join: ngược với Fork: Có nhiều flow đến và một flow đi. Luồng đi chỉ bắt đầu khi tất cả luồng đến đã vào.

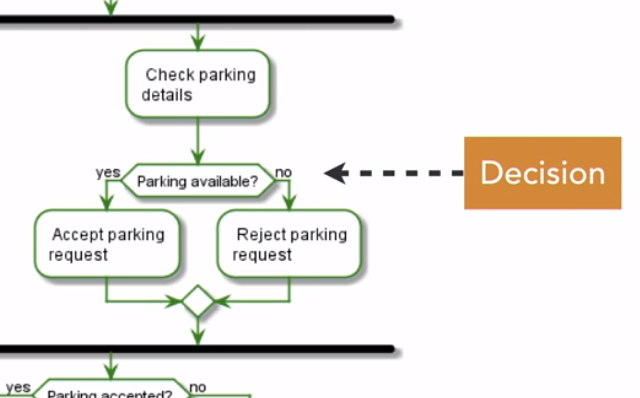
- Decision & Merge
- Decision: điều kiện, có một flow đến và nhiều flows đi riêng dựa theo từng điều kiện

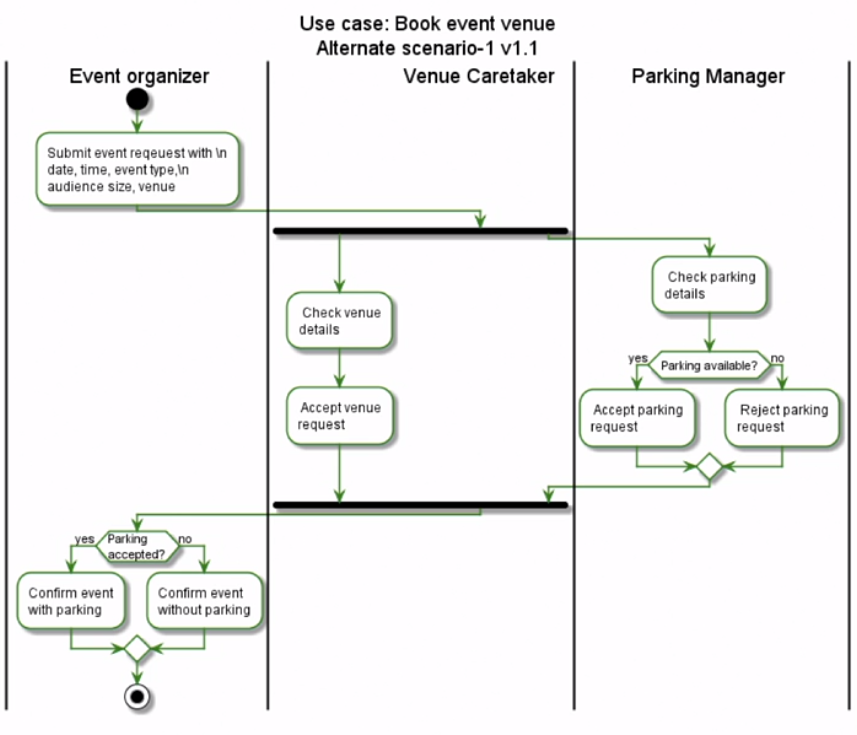
- Swimlanes: Mô tả đối tượng thực hiện. Mỗi đối tượng đại diện bởi 1 swimlane

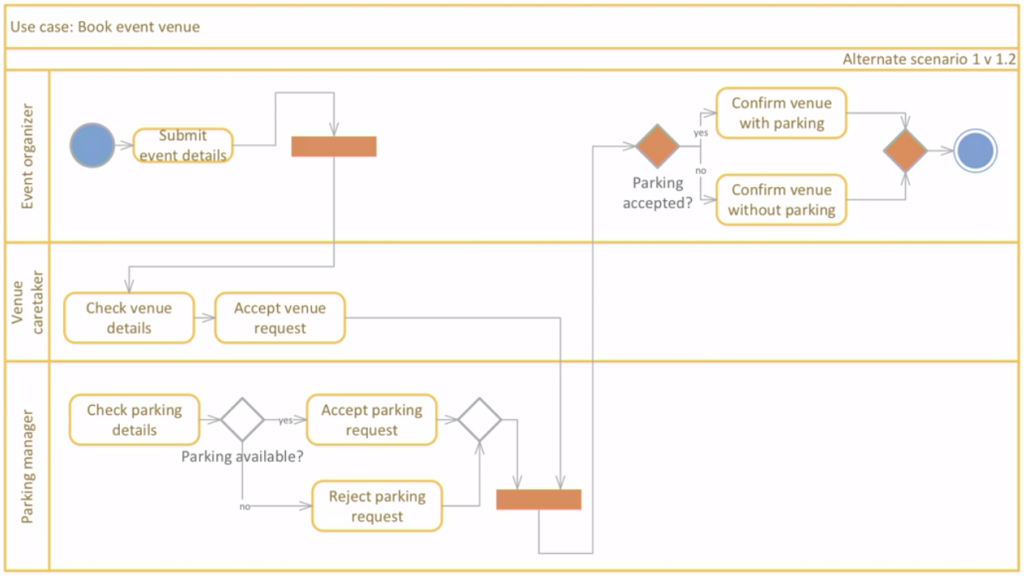
Swimlane có thể được mô tả dưới dạng nằm ngang như sau:

State Machine Diagram
Được sử dụng để mô phỏng hành vi động của một đối tượng, chi tiết về các trạng thái mà đối tượng có thể ở và các chuyển đổi giữa các trạng thái này. Biểu đồ này nhấn mạnh vào tính chất sự kiện của hệ thống.
Interaction
Biểu thị tương tác
- Giữa các thành phần của một hệ thống
- Giữa hệ thống và các tác nhân bên ngoài

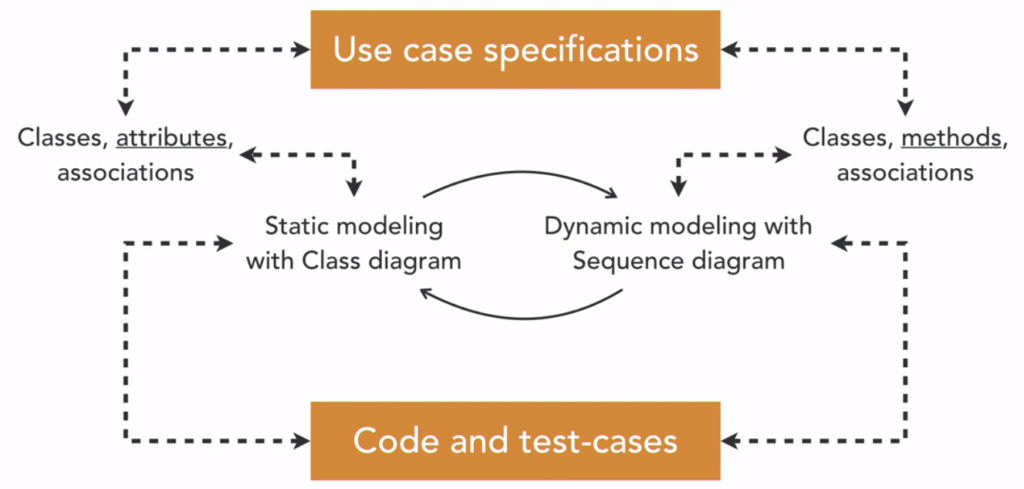
Class và attribute được minh họa qua static diagrams, trong khi tương tác: methods sẽ được mô tả bằng sequence diagram.
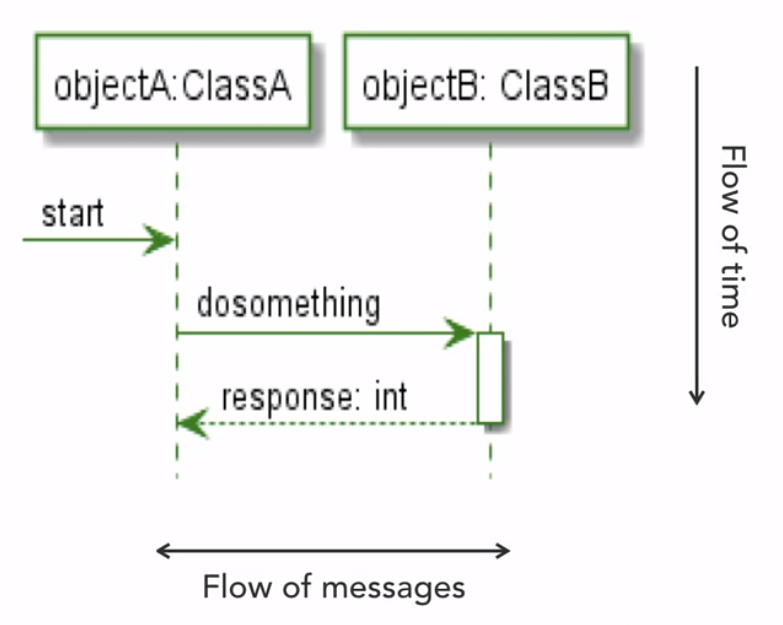
Sequence Diagram
Loại diagram này sẽ capture hành vi/giao tiếp tương tác giữa hai hay nhiều entities trong một scenario.

Hướng:
- Trên-xuống
- Trái-sang-phải hoặc phải-sang-trái
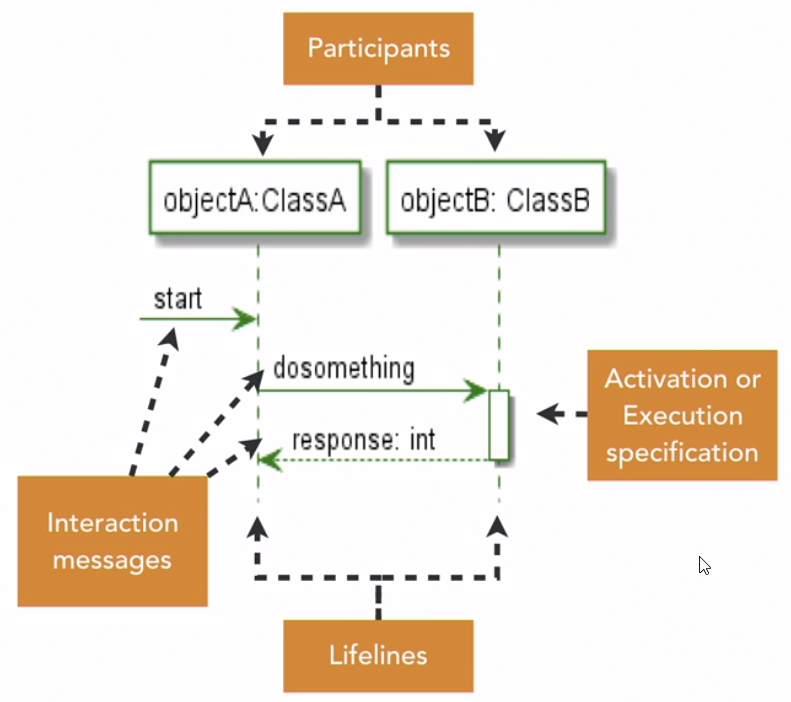
Thành phần trong sequence diagram:

- Participant: đối tượng sống
- Lifetime: đi từ trên-xuống
- Interaction messages:
- Request: participant làm hành động, dùng mũi tên đường thẳng
- Response: dùng mũi tên đứt khúc, khi có giá trị trả về, mô tả kiểu dữ liệu trả về.
- Đặc tả Activation / execution
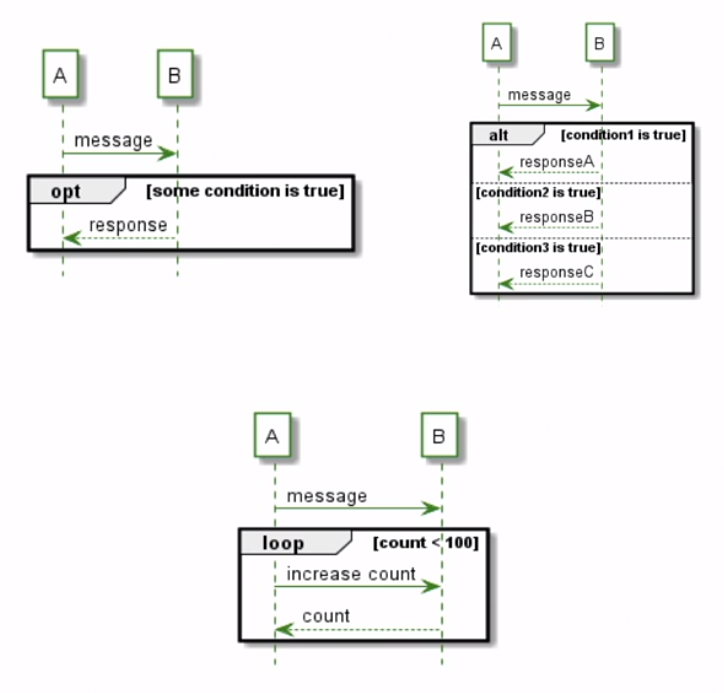
- Fragments: conditional
- Opt: tùy chọn
- Alt: alternative, tương tự if / else
- Loop: Vòng lặp

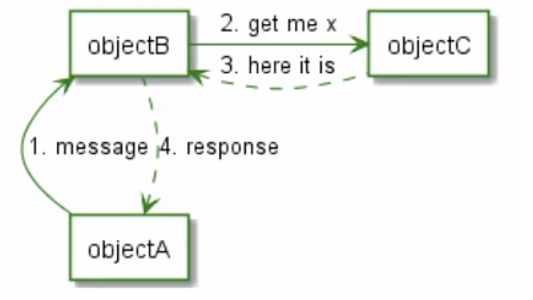
Communication Diagram
Loại diagram này khá tương tự sequence diagram. Điểm khác biệt ở chỗ: nó không có lifeline, mà tập trung lên mối liên kết giữa các object.

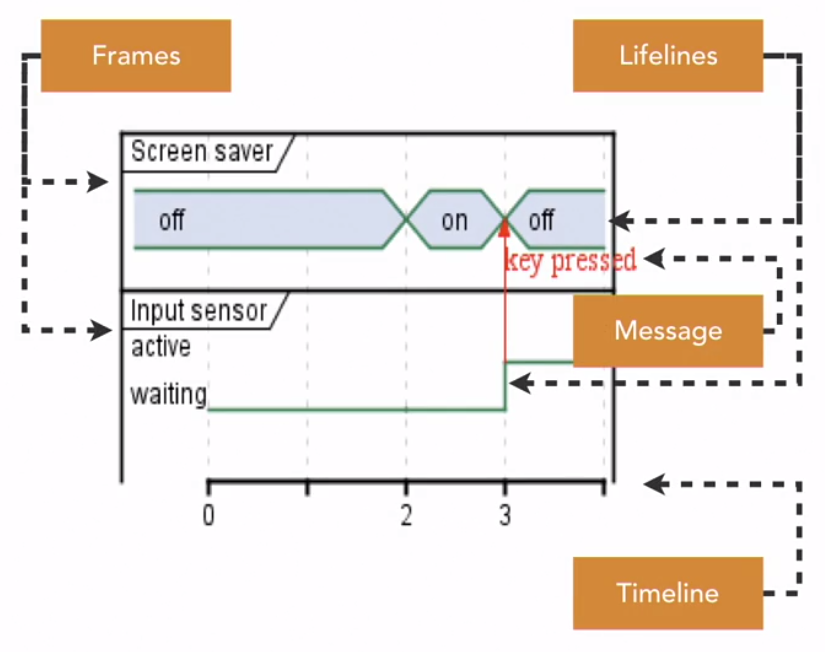
Timing Diagram
Thường dùng trong kỹ thuật điện tử để xem các thành phần trong một đường điện.

Bốn thành phần chính trong loại diagram:
- Timeline: thang đơn vị thời gian
- Frames: đại diện đối tượng mà lifetime đang minh họa
- Lifelines: phần động trong diagram này, mô tả các trạng thái của một đối tượng. Có 2 loại lifeline:
- Value lifetime: vẽ bằng dạng miền, chuyển qua lại giữa khác giá trị. Ví dụ: on/off
- State lifetime:
- Messages
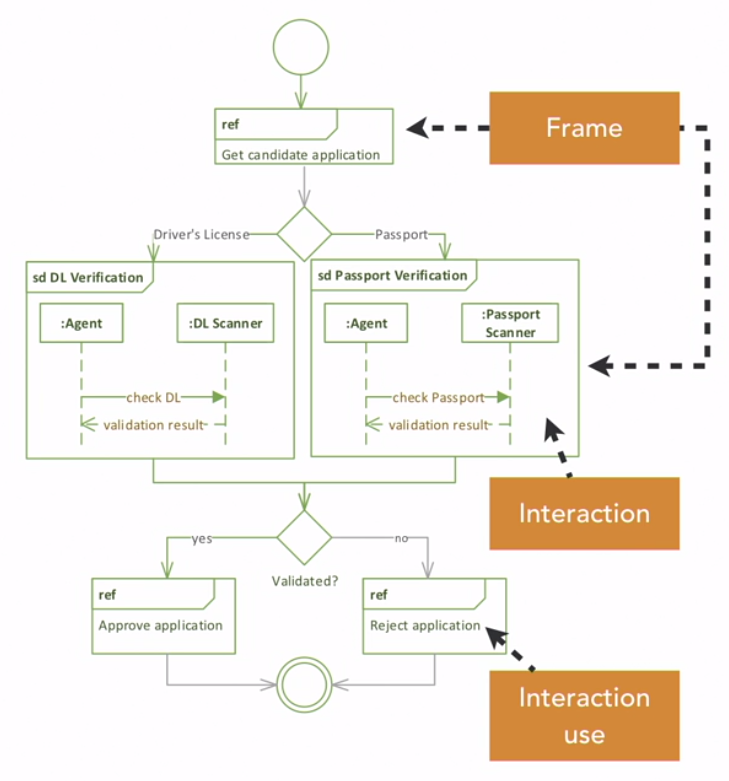
Interaction Overview Diagram
Mô tả tổng quan của control flow, kết hợp activity và interaction diagrams.

Bao gồm ba loại thành phần
- Frame: Hình vuông với header trên-trái mô tả action, có thể là ref (reference), sd (sequence diagram).
- Node:
- Interaction
- Interaction use
Kết thúc
Tóm lại, việc áp dụng UML giúp tối ưu hóa quy trình thiết kế và triển khai phần mềm một cách khoa học và hiệu quả 🚀. Hy vọng bài viết sẽ là nguồn tài liệu tham khảo giá trị, hỗ trợ nâng cao chất lượng dự án và thúc đẩy sự đổi mới trong nghiên cứu phần mềm.

