“EventStorming là một hoạt động low-tech nhưng mang lại hiệu quả high-value.”
🎯 Mục tiêu của EventStorming
- Khai phá tri thức miền (domain knowledge) một cách nhanh chóng, hiệu quả
- Đồng bộ ngôn ngữ chung (ubiquitous language) giữa các nhóm
- Phát hiện bounded context, aggregate, domain events
- Khởi đầu cho mô hình hóa domain hoặc triển khai event-sourced model
🧠 EventStorming là gì?
- Là một workshop cộng tác để mô hình hóa quy trình nghiệp vụ dưới dạng domain events
- Người tham gia viết các sự kiện đã xảy ra (domain events, thì quá khứ) bằng sticky note màu cam → sắp xếp theo dòng thời gian
- Dần dần bổ sung thêm các yếu tố như: command, actor, read model, external system…
👥 Ai nên tham gia?
- Bất kỳ ai liên quan đến business domain:
- Kỹ sư phần mềm
- Domain expert
- Product Owner
- Tester, Support, UI/UX…
🔑 Chỉ nên từ 5–10 người để đảm bảo mọi người đều có thể đóng góp hiệu quả.
🧰 Cần chuẩn bị gì?

| Thành phần | Vai trò |
|---|
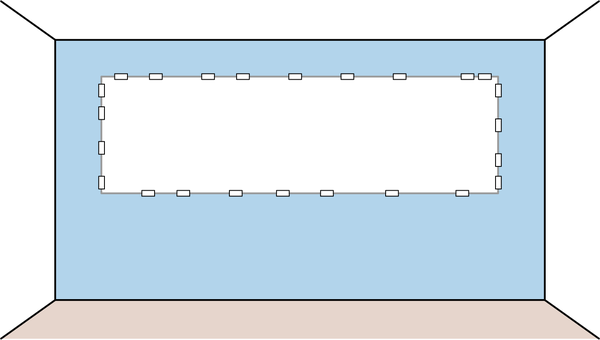
| 📄 Tường/bảng lớn | Không gian mô hình hóa |
| 🟧 Sticky note nhiều màu | Mỗi màu biểu diễn 1 loại thành phần |
| ✍️ Bút viết | Mỗi người đều phải có |
| 🍎 Đồ ăn nhẹ | Workshop kéo dài 2–4h |
| 🚫 Ghế | Hạn chế ngồi – khuyến khích vận động, quan sát |
🔟 Quy trình 10 bước EventStorming
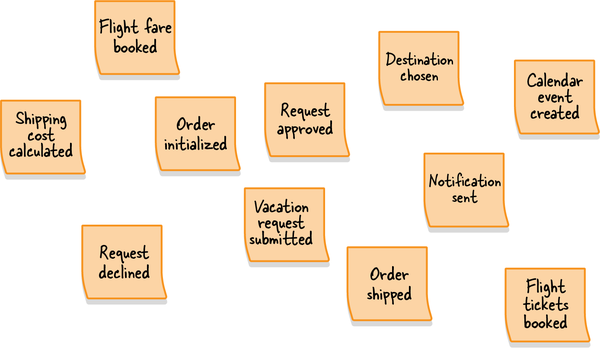
1. 🧠 Unstructured Exploration – viết domain events
- Dùng sticky cam → viết sự kiện đã xảy ra trong quy trình nghiệp vụ
- Không cần sắp xếp hay lọc trùng, chỉ cần brainstorm hết mức có thể

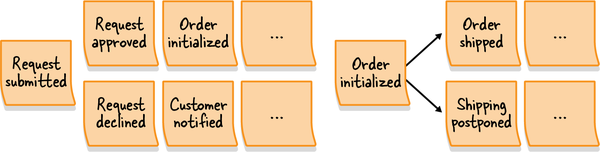
2. ⏱️ Timeline – sắp xếp theo dòng thời gian
- Bắt đầu với happy path
- Sau đó thêm nhánh phụ, điều kiện lỗi, nhánh rẽ logic
- Có thể vẽ mũi tên biểu diễn dòng chảy (flows)

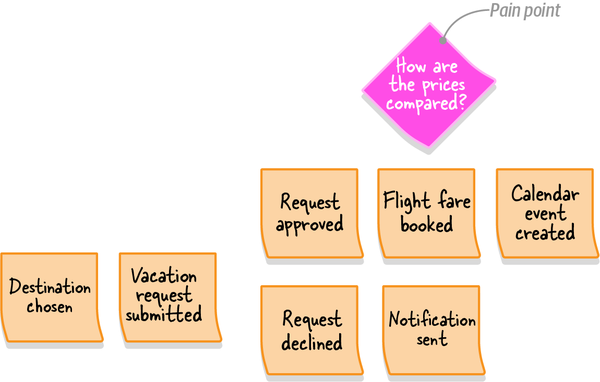
3. 💢 Pain Points – xác định điểm nghẽn
- Dùng sticky hồng hình thoi
- Đánh dấu chỗ có vấn đề:
- Thiếu kiến thức miền
- Bottleneck
- Thủ công cần tự động hóa

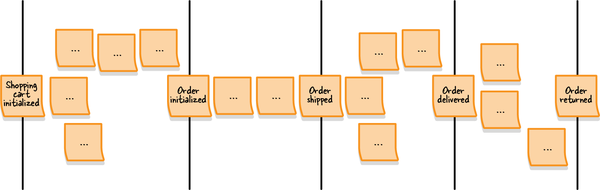
4. 🚧 Pivotal Events – mốc chuyển pha
- Là các sự kiện “thay đổi trạng thái lớn”, ví dụ: “Order initialized”, “Order shipped”
- Dùng vạch dọc phân cách → gợi ý bounded context boundary

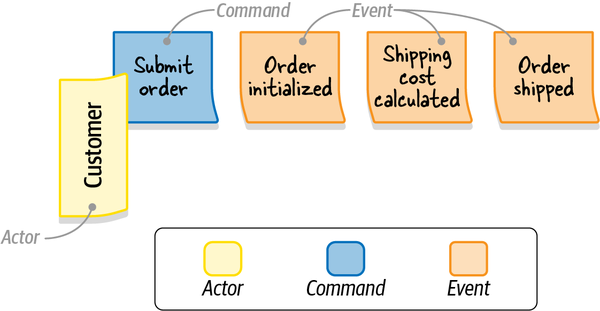
5. 🧾 Commands – điều gì dẫn đến event
- Dùng sticky xanh nhạt, ghi theo câu lệnh (thì mệnh lệnh): “Submit order”
- Gắn actor thực hiện (customer, admin…) bằng sticky nhỏ vàng

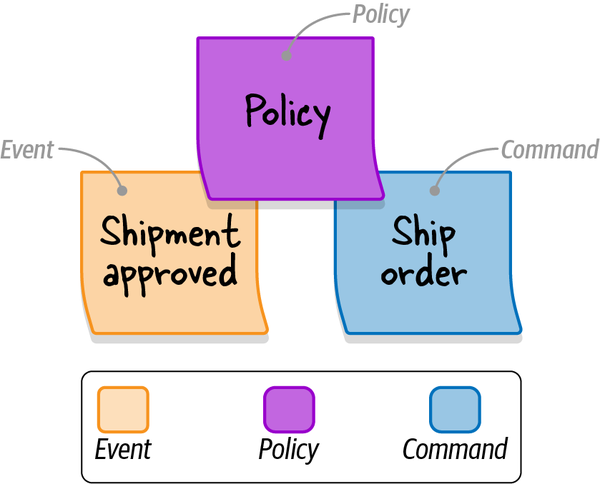
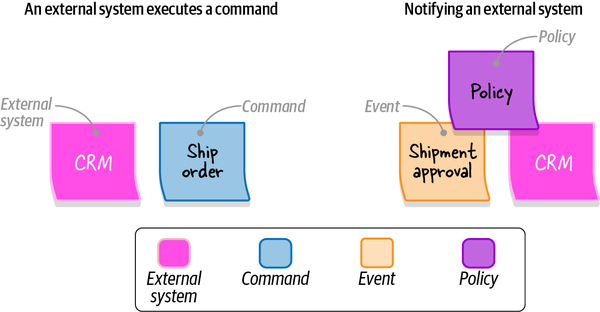
6. 🧃 Policies – tự động hóa
- Khi event xảy ra → trigger command → gọi là policy
- Dùng sticky tím
- Ghi thêm điều kiện nếu có: “Only for VIP customer”

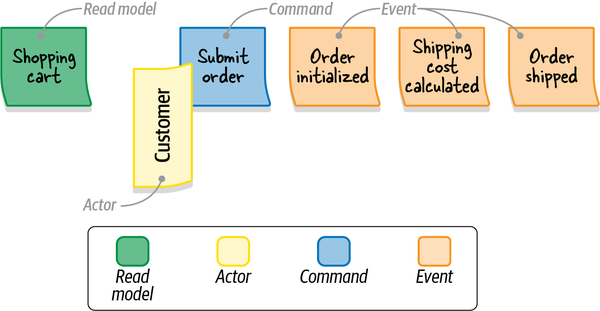
7. 👀 Read Models
- Actor cần nhìn thấy gì trước khi ra quyết định? có thể là môt thông báo, màn hình báo cáo, …
- Ví dụ: “Shopping cart summary”
- Sticky xanh lá, nằm trước command

8. 🌐 External Systems
- Hệ thống bên ngoài gọi command hoặc nhận event
- Sticky hồng
- Ví dụ: CRM gọi “Ship Order”, hoặc nhận event “Order Confirmed”

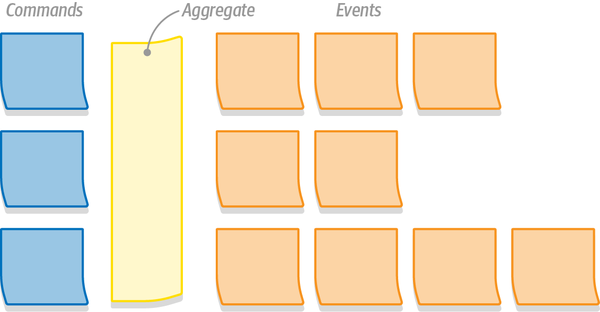
9. 🧱 Aggregates
- Nhóm các command – event có liên hệ thành một aggregate
- Sticky vàng lớn
- Mỗi aggregate sẽ có command vào và event sinh ra

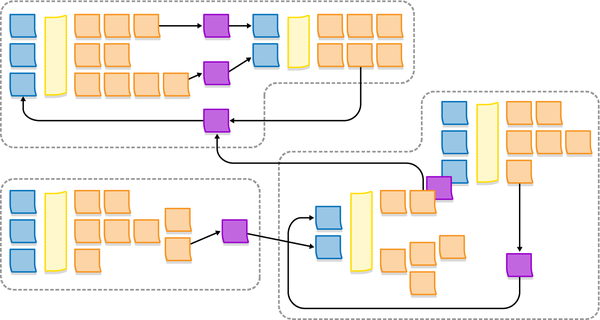
10. 🗂️ Bounded Context
- Gom các aggregate có liên hệ logic/chức năng thành bounded context
- Bắt đầu xác định ranh giới kỹ thuật và ngôn ngữ

🧪 Kết quả của EventStorming là gì?
| Thành quả hữu hình | Ý nghĩa |
|---|
| 🔶 Timeline domain events | Hiểu rõ business flow |
| 🧱 Aggregate được hình thành | Chuẩn bị cho modeling |
| 🗂️ Bounded context rõ ràng | Gợi ý chia hệ thống thành module |
| 📗 Ngôn ngữ chung xuất hiện | Bắt đầu hình thành ubiquitous language |
| 🚨 Lỗ hổng tri thức hiện ra | Động lực để tìm hiểu sâu hơn |
🕵️ Khi nào nên dùng EventStorming?
| Mục đích | Có nên dùng EventStorming? |
|---|
| Khám phá nghiệp vụ mới | ✅ Có |
| Xây dựng ngôn ngữ chung | ✅ Có |
| Tìm hiểu hệ thống legacy | ✅ Có |
| Onboard nhân sự mới | ✅ Có |
| Process quá đơn giản, không nhánh | ❌ Không cần thiết |
🖥️ EventStorming từ xa có ổn không?
- ⚠️ Không hiệu quả bằng khi gặp mặt trực tiếp
- Dùng miro.com để mô phỏng không gian dán sticky
- Tốt nhất giới hạn ~5 người/lần nếu online → có thể tách nhiều nhóm rồi ghép lại












Để lại một bình luận
Bạn phải đăng nhập để gửi bình luận.